In my recent research, I delved into the area of face recognition using the face-api.js library. This JavaScript framework, built on TensorFlow.js, allows for accurate face detection and recognition in web applications. My primary focus was to explore how integrating role-based access with face login can enhance security and user experience.
Why Face Recognition?
With the rapid advancement of artificial intelligence (AI) and machine learning (ML), I realised the potential for face recognition to streamline authentication processes. I aimed to create a system that not only recognises faces in still images and videos but also analyses human emotions. This dual capability could significantly improve user interactions and security measures against unauthorised access.
Methodology: A Hands-On Approach
To kick off my research, I set up a comprehensive framework utilising face-api.js. This included loading various pre-trained models such as the Tiny Face Detector and Face Landmark Detection models. Each model plays a crucial role—from detecting faces to identifying key facial landmarks, which are essential for understanding expressions.
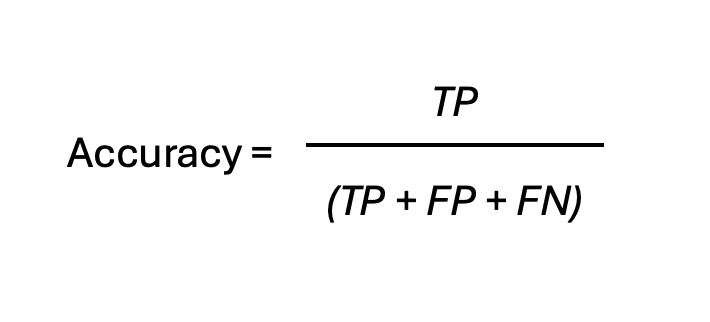
I meticulously tested the accuracy of the face recognition system by preparing diverse datasets, running the application, and evaluating the outcomes. For accuracy assessment, I employed a formula to calculate true positives, false positives, and false negatives, giving me a clear picture of the system’s performance.

Note: Here, ( TP ) stands for true positives, ( FP ) for false positives, and ( FN ) for false negatives.
Experiments and Findings
During the experimental phase, I observed remarkable results. For instance, using still images, the model achieved over 99% accuracy in recognising human expressions. This not only validated my methodology but also highlighted the robustness of face-api.js in real-time scenarios.
One intriguing aspect I explored was role-based user assignments. By integrating this feature, I could enhance the authentication process, ensuring that users access only the information relevant to their roles. This layering of security adds a significant safeguard against potential breaches.

Challenges and Solutions
However, my journey wasn’t without its challenges. One notable issue was the persistence of outdated facial data in browser caches, which sometimes led to discrepancies in user authentication. To tackle this, I recommended a simple yet effective solution: clearing the cache to ensure that the system retrieves current facial data.
Conclusion: The Road Ahead
Reflecting on my research, I’m excited about the potential applications of face recognition technology. While my current implementation primarily focuses on face login and sentiment analysis, I see opportunities to expand into areas like attendance systems and two-factor authentication, combining traditional methods with facial recognition for enhanced security.
Overall, this research not only deepened my understanding of face-api.js but also underscored the importance of ethical considerations, such as user consent and data security. I’m eager to continue exploring this field and contributing to the development of secure and efficient authentication systems.
If you would like to discuss any of the above or would like any advice regarding using facial recognition for your business, please get in touch today.
- Tel: 0113 898 0800
- Email: studio@twilo.net
The original research paper is available at: https://www.ijcaonline.org/archives/volume186/number21/iftekar-2024-ijca-923507.pdf.
The International Journal of Computer Applications (IJCA) research papers are indexed in several reputable databases, including: – Google Scholar, EBSCO, ProQuest, NASA ADS, Index Copernicus, Scopus. These databases ensure that the research papers are widely accessible and can be easily found by researchers and professionals around the world.

