A deep dive into compliance, usability and accessibility online.
We hear the terms accessibility, compliance and usability a lot within the web development space but what does it mean? How do we know if the content covers all three of these subjects?
In this blog post were going to dive deep into the topic and by the end have the knowledge of what and how you can improve your development and SEO practices to cover these 3 key bases.
If you’re like me, when I first thought about compliance, usability and accessibility, I wasn’t sure how to differentiate between the three, some of the questions I asked myself included: Aren’t they the same thing? How do I test each aspect? Are there any standards? What are the standards? Why isn’t this covered a lot more? By the end of this article, you will be a wiz in compliance, usability and accessibility for the web and see your Google rankings soar!
Compliance & The Browser Wars
If you have any knowledge about the browser wars you will know back in the late 1990s and early 2000s creating products for the web was a mine field as companies were creating features that would work on one browser but not another.
The Word Wide Web Consortium (W3C) noticed the issue and declared they were tired of it. Subsequently, they developed a set of standards to help guide developers to produce accessible products on all devices and platforms but at the end of the day the W3C held little real authority to enact poweers and there was no guarantee that companies would follow suit.
To get the organisations and developers to comply with these new standards. The W3C onboarded representatives of key players of the browser wars as they believed that they would be more inclined to comply with the standards if they had helped develop them.

What Do The W3C Standards Cover?
To keep it simple, the base of any website is written in Hypertext Markup Language (HTML), which is then accompanied by Cascading Style Sheets (CSS). You can think of HTML as the skeleton of the site and then we use CSS to make the site sleek and visually appealing.
Both technologies follow standards laid out by the W3C. In today’s day and age, these standards are HMTL version 5 (HMTL5) and CSS Level 3 (CSS3). The main reason for these standards is to maintain interoperability so we don’t return to the horrors of the 1990s when we had to develop different web pages for different browsers!
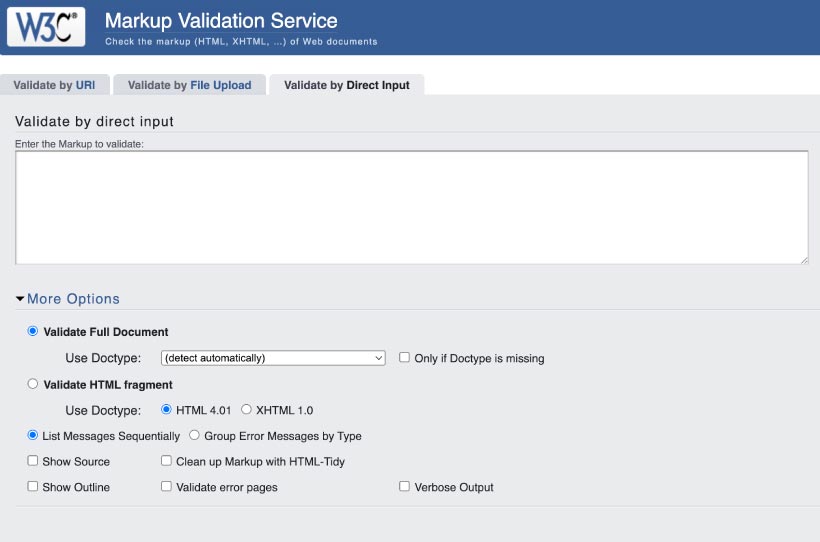
If you have the time to go to the W3C site and read each standard line by line then, crack on, but if you’re like me and just want to comply and don’t want to quote the standards to Dan the Dev who forgot to put a width attribute on his image tag you can use the free online HTML validators and CSS validators.
Developed by the W3C, simply paste your code into the validator and let it do its magic. Once the validator has parsed your code, you will be presented with comments and information on how to improve your code if it doesn’t meet the standards.

Usability
Right, why do you use the web? You may be watching a video about cats doing stupid stuff, looking for next weekend’s outfit, or stalking your ex. All sites are designed to deliver the end user (you) information.
When it comes to site design and deployment it really does come down to survival of the fittest. How many times have you left a site frustrated because you can’t find what you were after? To make our lives a little easier, many developers, refer to the work of Jakob Nielsen, who ran studies and experiments to see what makes a site ‘usable’.
From his work, Nielsen was able to quantify five components that compose usability:
Learnability
How easy is it for users to accomplish basic tasks the first time they encounter the design?
Efficiency
Once users have learned the design, how quickly can they perform tasks?
Memorability
When users return to the design after a period of not using it, how easily can they re-establish proficiency?
Errors
How many errors do users make, how severe are these, and how easily can they recover from them?
Satisfaction
How pleasant is it to use the design?
Why Usability Is Important
Even though these aren’t standards like what we have with HTML and CSS, it’s equally important to think about Nielsen’s topics when designing and developing software. The first law of e-commerce sums it up nicely, if the user cannot find the product, they cannot buy it either.
What is the point in developing this amazing site with all the bells and whistles if a user can’t navigate it without a 4-hour-long training course? They will simply go to a competitor whose site lets them flow to their products seamlessly.
How Do We Improve Usability?
The most basic and useful way to improve usability is through user testing. This has 3 components:
- Get hold of some customers for an e-commerce site or employees for an intranet
- Ask the users to perform representative tasks with the design
- Observe what the users do, do they succeed? Were there any difficulties? It will be hard to sit back and let them figure something out, but you can’t help them because, at the end of the day, you’re not going to be sat with every person that users your product, holding their hand and running them through.
I’m sure you’re thinking, that seems expensive, yes it can be but what’s more expensive – a product you build that never returns and eats your Google Ads budget, or putting some of your budget aside to make sure your usability is fantastic?
From Nielsen’s research, he believes around 10% of a project’s design budget, should be spent on usability. On average this will more than double a website’s desired quality metric and slightly less than double an intranet’s quality metric.
The takeaway is, save a few pennies, and keep a list of Nielsen’s components stuck to your computer screen or your project might struggle.
Or maybe Nielsen’s wrong and you know more about UX from your 5 hours Udemy course?!

Accessibility
To start, accessibility refers to the design of products, devices, services or environments for people with disabilities. It involves removing barriers that prevent interaction, with, or access to, websites and other digital platforms.
The goal of accessibility is to enable individuals with disabilities to have equal access to and use the web, just like anyone else.
Great, cheers Twilo for quoting Wikipedia’s definition. Proper helpful!
Well, let’s break it down. Within the web space, accessibility is important as we don’t want to:
- Isolate our audience
- Get a letter come through the door, saying you’re being sued (yep it’s possible)
I’m sure one of the two caught your attention. For the next section I’m going to be talking in terms of UK Law, if you’re from across the pond, you will have to investigate the Americans with Disabilities Act (ADA).
Something I didn’t realise is that although websites are covered under the Equality Act 2010, the UK Government is still yet to release a Web Content Accessibility Guideline (WCAG) level.
What Is WCAG?
WCAG was developed through the W3C in cooperation with individuals and organisations across the globe. They have a shared goal to create a standard that meets the needs of individuals, organisations and governments internationally.
As it stands, we are currently working with WCAG 2.1 with WCAG 2.2 in draft, scheduled to be finalized in April 2023 (at the time of writing).
There are four areas outlined by WCAG:
- Perceivable – for example alt tags on images for the visually impaired
- Operable – making sites navigable with just a keyboard
- Understandable – such as language tags
- Robust – complying with the W3C standards (I hope you remember from before)
Think POUR, to help remember.
The areas outlined are thorough, if you’re interested they’re all laid out in the WCAG 2.1 guidelines.

Complying With WCAG
There isn’t one tool fit for testing your site, as there are organisations out there that specifically specialise in auditing sites. To keep it brief, there are four broad steps you can take to ensure your website is compliant.
Review the basic concepts of WCAG
This is simple, if you understand the four core principles of accessibility, you can take a more practical approach.
Perform an Automated Analysis of the content
WCAG recommends a hybrid approach that covers two types of audits running both automated and manual testing. The automated tests parse the content to find common accessibility barriers.
For example, try to use a screen reader and try to navigate your site with just a keyboard, how hard was it?
Perform manual accessibility testing
Explore the site yourself, for example, try to use a screen reader and try to navigate your site with just a keyboard, how hard was it?
Have a long-term plan for accessibility testing and remediation.
Each time you add content to your site, you risk introducing accessibility barriers. Regular testing is required, and the Bureau of Internet Accessibility recommends basic testing every 4-6 months.
You Made It, Congratulations!
To review, we have covered, what compliance, usability and accessibility for the web is, and provided you with plenty of documentation on where to find additional information to help and improve your development and SEO practices.
Hopefully, you’re well on the way to being a CUA wizard with the knowledge on how to avoid being sued and rocket your sites to the top of Google (Or maybe just 1 below ours).